散点图
配置
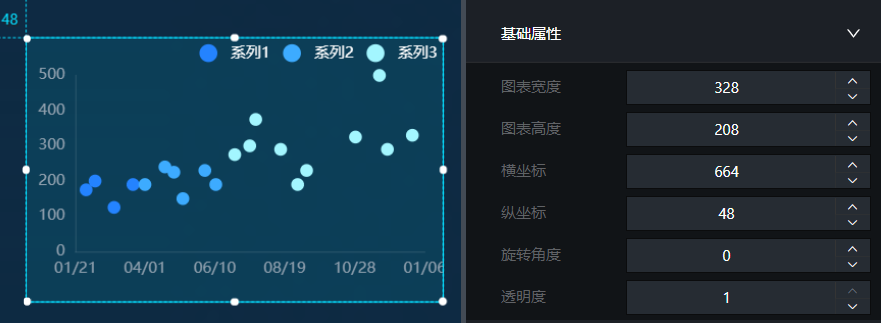
基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度,单位为px。可以通过直接输入数据或点击上下箭头改变图表宽度,步长为1。 |
| 图表高度 | 组件的高度,单位为px。可以通过直接输入数据或点击上下箭头改变图表宽度,步长为1。 |
| 横坐标 | 组件的横坐标,单位为px,为组件左上角距离页面左边界的像素距离。 |
| 纵坐标 | 组件的纵坐标,单位为px。纵坐标为组件左上角距离页面上边界的像素距离。 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为(°)。 |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1,步长为0.01。 |
全局样式
- 边距:控制散点图与组件上下左右四个边界之间的距离,单位默认px。
- 散点样式
- 大小:所有系列的圆点大小。
- 描边颜色:所有系列的圆点描边颜色。
- 描边粗细:所有系列的圆点描边粗细。
- 描边类型:所有系列的圆点描边类型,有�实线、虚线、点线等三个可选项。
- 填充透明度:所有系列的圆点填充颜色的透明度。
- 值标签
- 位置:每个数据项的值标签相对于圆点的位置。有内部、顶部和底部三个可选项。
- 字体样式
- 字体:值标签文本的字体。
- 字号:值标签文本的大小。
- 字体粗细:值标签文本的粗细。
- 颜色:值标签文本的颜色。
- 偏移量
- 水平方向:控制值标签在水平方向相对圆点的距离。与位置配合使用。
- 垂直方向:控制值标签在垂直方向相对圆点的距离。与位置配合使用。
- 图例
- 允许翻页:当有多个数据系列,组件分配给图例的大小不足以显示全部图例时控制图例是否可以翻页。
- 位置
- 水平:控制图例的水平位置,有左对齐、右对齐、居中三个选项。
- 垂直:控制图例垂直方向位置,有顶部、底部、居中三个选项。
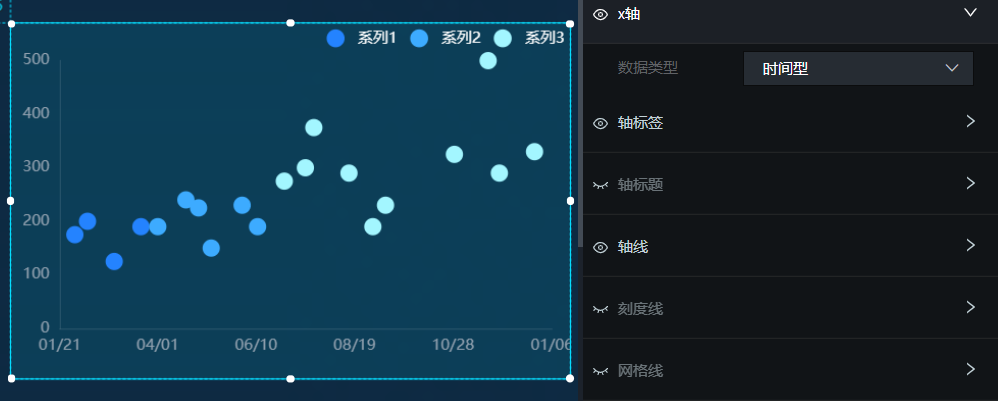
x轴
- 数据类型:x轴的数据类型。分为类目型、数值型和时间型三种。
- 数值型:支持整数、浮点数等数值类型的数据。
- 类目型:支持字符、字符串等类目类型的数据。
- 时间型:时间类型的数据,需要配置数据格式。
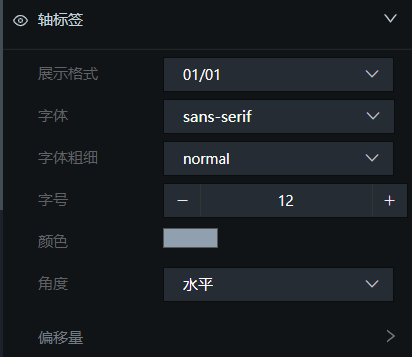
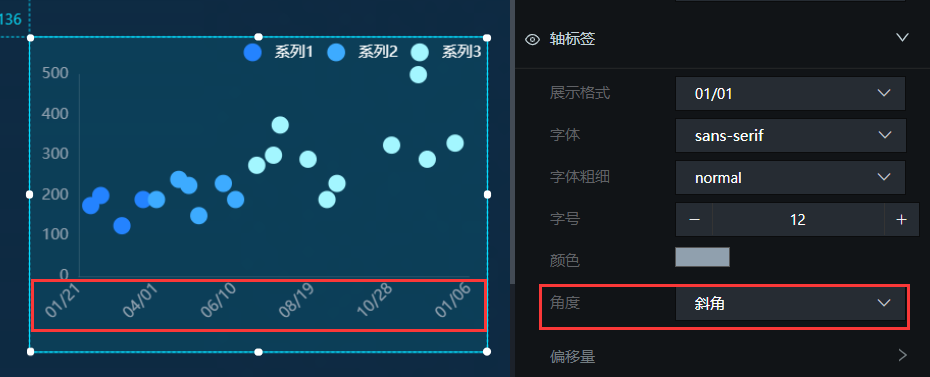
- 轴标签
- 展示格式:当数据类型为时间型时,轴标签展示格式为可选项。
- 字体:x轴轴标签文本的字体样式。
- 字体粗细:x轴轴标签文本的字体粗细。
- 字号:x轴轴标签文本的大小。
- 颜色:x轴轴标签文本的颜色。
- 角度:x轴标签相对x轴旋转的角度。
-
偏移量 | 参数 | 说明 | | --- | --- | | x轴偏移量 | x轴轴标签在水平方向相对初始位置的距离。 | | y轴偏移量 | x轴轴标签在垂直方向相对初始位置的距离。 |
-
- 标题内容:x轴的轴标题。
- 标题位置:x轴标题的位置,有居中、尾部、首部三个可选项。
- 偏移:x轴标题与x轴轴线的距离。
- 字体:x轴轴标题文本的字体样式。
- 字体粗细:x轴轴标题文本的粗细。
- 字号:x轴轴标题文本的大小。
- 颜色:x轴轴标题文本的颜色。
-
轴线:
通过点击  控制x轴轴线是否显示,并且通过颜色的选择控制轴线颜色。默认颜色为透明。
控制x轴轴线是否显示,并且通过颜色的选择控制轴线颜色。默认颜色为透明。
- 刻度线:
通过点击  控制x轴刻度线是否显示,并且通过颜色的选择控制刻度线颜色。默认颜色为透明。
控制x轴刻度线是否显示,并且通过颜色的选择控制刻度线颜色。默认颜色为透明。
 上图图例中轴线为红色,刻度线为绿色。
上图图例中轴线为红色,刻度线为绿色。
- 颜色:x轴刻度线的颜色。
- 长度:x轴刻度线的长度。
- 网格线:
通过点击  控制x轴网格线是否显示,并通过颜色选项控制其颜色。
控制x轴网格线是否显示,并通过颜色选项控制其颜色。

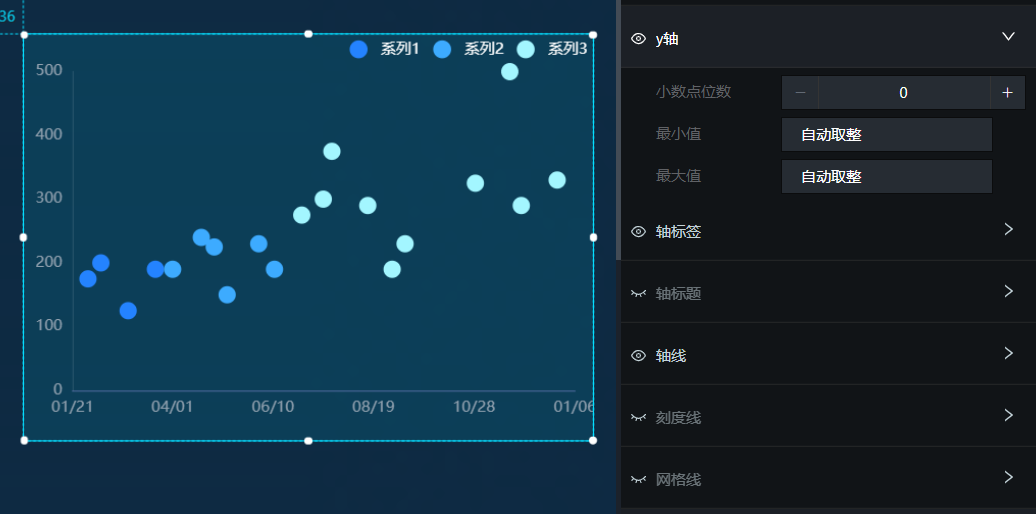
y轴
- 小数点位数:y轴轴标签的小数点位数。
- 最大值:y轴轴标签显示的最大值,可以选择数据最大值和自动取整两种方式。默认为自动取整。
- 最小值:y轴轴标签显示的最小值,可以选择数据最小值和自动取整两种方式。默认为自动取整。
- 轴标签:与x轴类似。
- 轴标题:与x轴类似。
- 轴线:与x轴类似。
- 刻度线:与x轴类似。
- 网格线:与x轴类似。
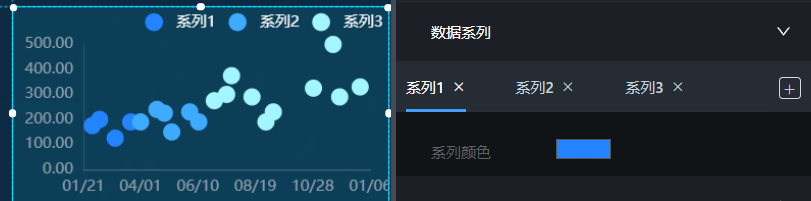
数据系列
- 颜色:控制每个系列圆点的颜色。
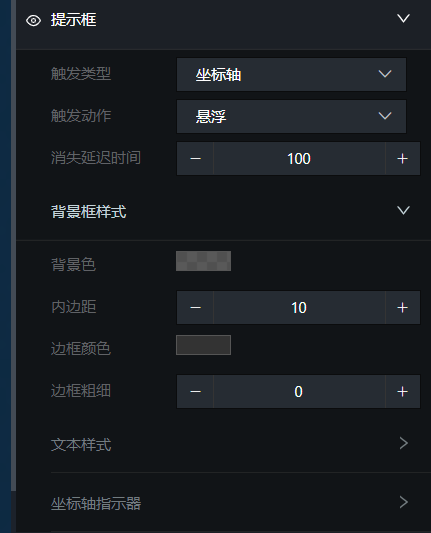
提示框
通过  控制是否显示提示框,在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式。
控制是否显示提示框,在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式。

| 参数 | 说明 |
|---|---|
| 触发类型 | 提示框被触发的目标类型,可选,包括数据项和坐标轴。 |
| 触发动作 | 提示框被触发的动作,可选,包括悬浮和点击。 |
| 消失延迟时间 | 当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。 |
- 背景框样式:提示框的��背景框样式。
| 参数 | 说明 |
|---|---|
| 背景色 | 提示框的背景颜色 |
| 内边距 | 提示框的内部边距,单位为px。 |
| 边框颜色 | 提示框的边框颜色。 |
| 边框粗细 | 提示框边框的粗细,单位为px。 |
- 文本样式:提示框中文本的样式。
| 参数 | 说明 |
|---|---|
| 颜色 | 提示框文本的颜色。 |
| 字体 | 提示框文本的字体系列。 |
| 字号 | 提示框文本的大小。 |
| 字体粗细 | 提示框文本的字体粗细。 |
- 坐标轴指示器:当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。 | 参数 | 说明 | | --- | --- | | 类型 | 坐标轴指示器的类型,目前只支持直线指示器。 | | 指示线样式 | 指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。 |
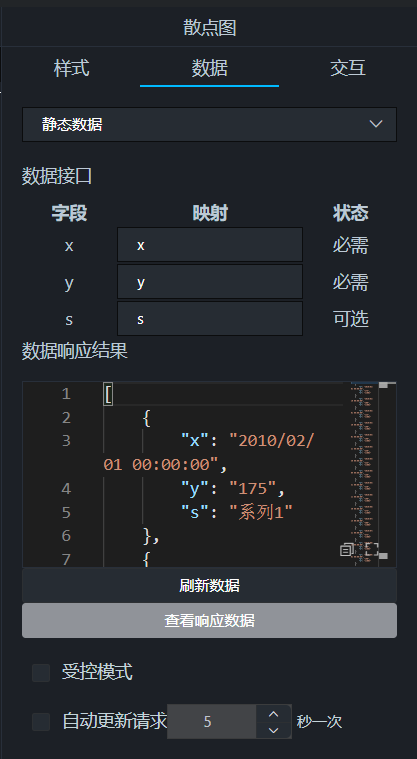
数据
[
{
"x": "2010/02/01 00:00:00",
"y": "175",
"s": "系列1"
},
{
"x": "2010/02/10 00:00:00",
"y": "200",
"s": "系列1"
},
{
"x": "2010/03/01 00:00:00",
"y": "125",
"s": "系列1"
},
{
"x": "2010/03/20 00:00:00",
"y": "190",
"s": "系列1"
},
{
"x": "2010/04/01 00:00:00",
"y": "190",
"s": "系列2"
},
{
"x": "2010/04/21 00:00:00",
"y": "240",
"s": "系列2"
},
{
"x": "2010/04/30 00:00:00",
"y": "225",
"s": "系列2"
},
{
"x": "2010/05/09 00:00:00",
"y": "150",
"s": "系列2"
},
{
"x": "2010/05/31 00:00:00",
"y": "230",
"s": "系列2"
},
{
"x": "2010/06/11 00:00:00",
"y": "190",
"s": "系列2"
},
{
"x": "2010/06/30 00:00:00",
"y": "275",
"s": "系列3"
},
{
"x": "2010/07/15 00:00:00",
"y": "300",
"s": "系列3"
},
{
"x": "2010/07/21 00:00:00",
"y": "375",
"s": "系列3"
},
{
"x": "2010/08/15 00:00:00",
"y": "290",
"s": "系列3"
},
{
"x": "2010/09/01 00:00:00",
"y": "190",
"s": "系列3"
},
{
"x": "2010/09/10 00:00:00",
"y": "230",
"s": "系列3"
},
{
"x": "2010/10/29 00:00:00",
"y": "325",
"s": "系列3"
},
{
"x": "2010/11/22 00:00:00",
"y": "500",
"s": "系列3"
},
{
"x": "2010/11/30 00:00:00",
"y": "290",
"s": "系列3"
},
{
"x": "2010/12/25 00:00:00",
"y": "330",
"s": "系列3"
}
]
表 1. 字段说明
| 字段 | 说明 |
|---|---|
| x | 散点图中每个数据点的类目,即x轴的值。该字段类型与格式须与配置项中x轴的标签数据种类与格式保持一致。 |
| y | 散点图中每个数据点的值,即y轴的值。 |
| s | (可选)系列值,当配置项开启系列映射,数据系列中映射字段与s相匹配。 |
表 2. 配置项说明
交互
| 交互事件 | 说明 |
|---|---|
| 当点击数据项时 | 选中启用,开启组件交互功能。当单击散点图圆点时,会触发数据请求,抛出回调值,动态加载不同折线数据点的数据。默认抛出数据中的x、y和s值,具体配置请参见回调ID实现图表联动功能。 |
| 当点击图例时 | 选中启用,开启组件交互功能。当单击散点图的图例时,会触发数据请求,抛出回调值,动态加载不同的数据。默认抛出数据中的s值,具体配置请参见回调ID实现图表联动功能。 |
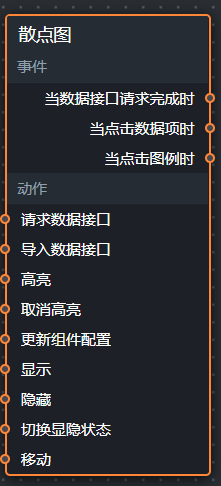
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
| 当点击数据项时 | 当单击散点图的圆点时抛出的事件,同时抛出该圆点对应的数据项。 |
| 当点击图例时 | 当单击散点图的图例时,会触发数据请求,抛出回调值,动态加载不同的数据。默认抛出数据中的s值,具体配置请参见 回调ID实现图表联动功能。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如散点图配置了API数据源为[http://api.test](http://api.test),传到请求散点图接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 高亮 | 高亮数据项对应的元素。参数示例如下:。{data: {x: '上海' //可列举多个高亮条件,类似filter。},options: {style: {fill: 'red'},selectMode: 'single',cancelHighlightFirst: true}} |
| 取消高亮 | 取消数据项对应元素的高亮。参数示例如下。{data: {x: '上海'},options: {mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。}} |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |