垂直基本柱图
垂直基本柱图是柱状图的一种,支持自定义y轴区间、多系列数据配置以及堆叠式的数据展示,可以在较小的可视化应用空间内,智能地展示多维的数据差异。本文介绍垂直堆叠柱状图各配置项的含义。
配置
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
全局样式
| 参数 | 说明 |
|---|---|
| 字体 | 组件的字体 |
| 背景颜色 | 柱子的背景颜色。 |
| 柱子内边距 | 柱图区域内柱子之间的距离,取值范围为0~1。 |
| 边距 | 柱图区域与组件上下左右四个边界之间的距离,单位默认px。 |
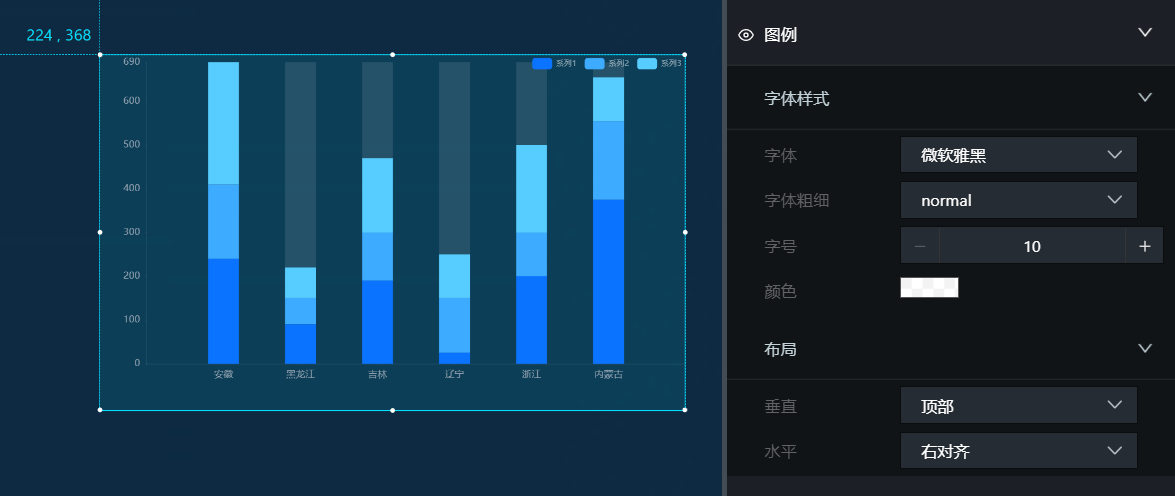
图例:柱图的图例样式,可  单击图标控制图例的显隐。
单击图标控制图例的显隐。
| 参数 | 说明 |
|---|---|
| 允许翻页 | 打开开关,图例数量较多排列不下时可以允许翻页显;关闭开关,不允许翻页。 |
| 布局 | 图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。 |
| 文本样式 | 值标签文本的字体样式、文字粗细、字号和颜色。 |
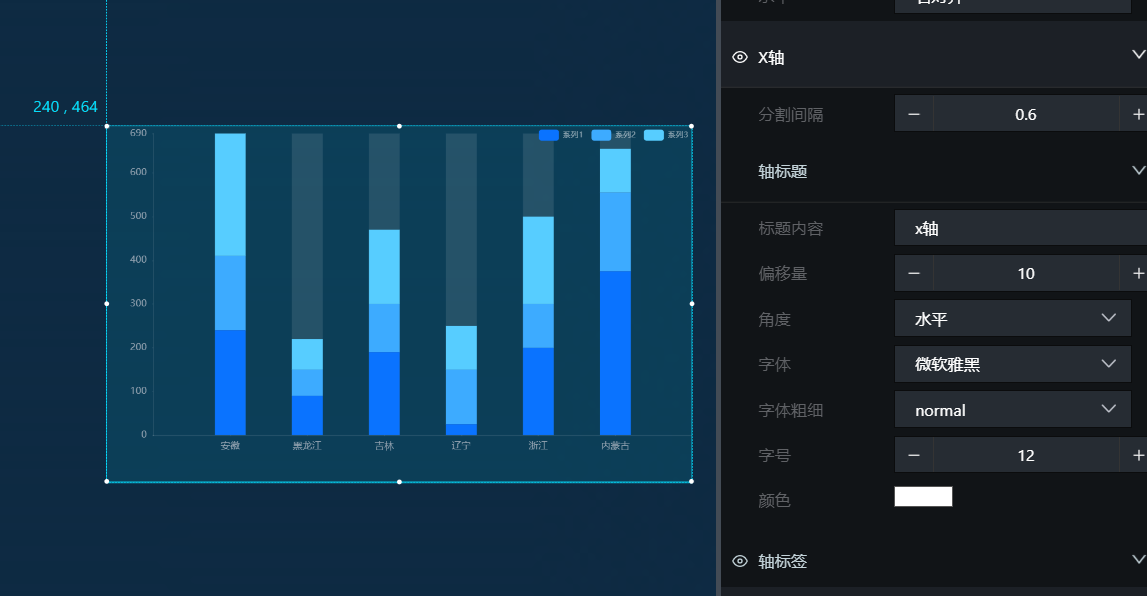
X轴:柱图的x轴样式,可单击  图标控制x轴的显隐。
图标控制x轴的显隐。
-
**分割间隔:**x轴柱子之间的间隔
-
轴标签:柱图的x轴的轴标签样式,可单击
 图标控制x轴的轴标签显隐。
| 参数 | 说明 |
| :--- | :--- |
| 文本样式 | x轴标签文本的字体样式、文字粗细、字号和颜色。 |
| 轴标签展示 | x轴的轴标签在x轴和y轴方向的偏移值,x轴标签的角度样式,可选水平、斜角和垂直三种。 |
| x轴偏移 | x轴标签在x轴方向上的偏移量。 |
| y轴偏移 | x轴标签在y轴方向上的偏移量。 |
图标控制x轴的轴标签显隐。
| 参数 | 说明 |
| :--- | :--- |
| 文本样式 | x轴标签文本的字体样式、文字粗细、字号和颜色。 |
| 轴标签展示 | x轴的轴标签在x轴和y轴方向的偏移值,x轴标签的角度样式,可选水平、斜角和垂直三种。 |
| x轴偏移 | x轴标签在x轴方向上的偏移量。 |
| y轴偏移 | x轴标签在y轴方向上的偏移量。 | -
轴标题:柱图的y轴的轴标题样式,可单击
 图标控制y轴的轴标题显隐。
| 参数 | 说明 |
| :--- | :--- |
| 标题内容 | x轴轴标题的文本内容。 |
| 偏移量 | x轴轴标题的偏移量值,单位为px。 |
| 文本样式 | x轴轴标题文本的字体样式、文字粗细、字号和颜色。 |
图标控制y轴的轴标题显隐。
| 参数 | 说明 |
| :--- | :--- |
| 标题内容 | x轴轴标题的文本内容。 |
| 偏移量 | x轴轴标题的偏移量值,单位为px。 |
| 文本样式 | x轴轴标题文本的字体样式、文字粗细、字号和颜色。 | -
刻度线:柱图的x�轴刻度线的样式,可单击
 图标控制x轴刻度线的显隐。
| 参数 | 说明 |
| :--- | :--- |
| 颜色 | x轴刻度线的颜色。 |
| 指标点长度 | x轴刻度线的长度。 |
| 文字距辅助线距离 | x轴标签距辅助线的距离。 |
图标控制x轴刻度线的显隐。
| 参数 | 说明 |
| :--- | :--- |
| 颜色 | x轴刻度线的颜色。 |
| 指标点长度 | x轴刻度线的长度。 |
| 文字距辅助线距离 | x轴标签距辅助线的距离。 |
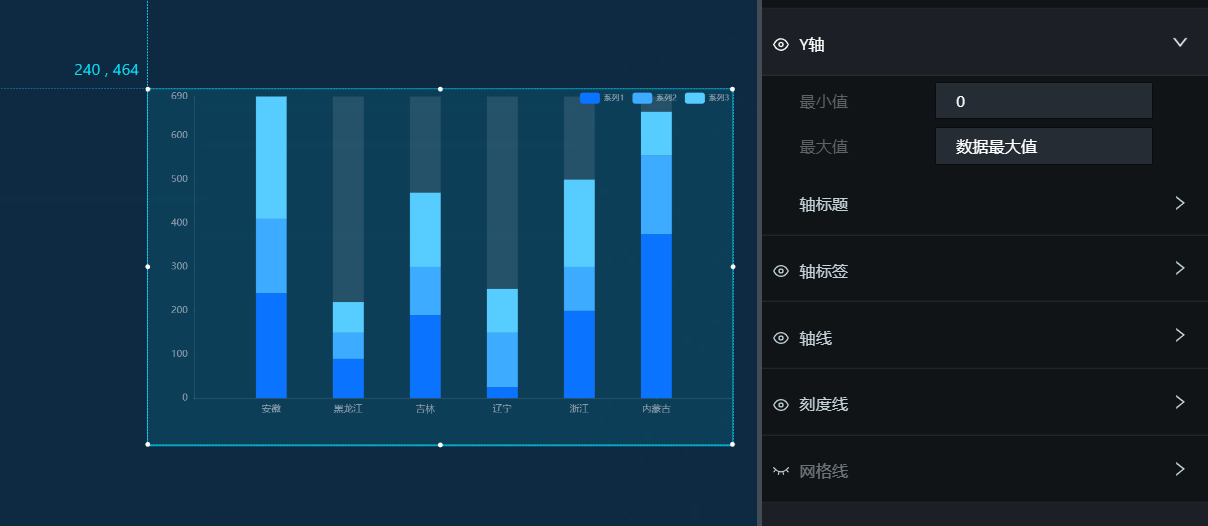
y轴:柱图的y轴样式,可单击  图标控制y轴的显隐。
图标控制y轴的显隐。
-
范围:x轴的最大值的范围值。 | 参数 | 说明 | | :--- | :--- | | 最大值 | y轴的最大值,支持自定义输入,也支持系统选择数据最大值选项,取数据中的最大值。 |
-
轴标签:柱图的x轴的轴标签样式。 | 参数 | 说明 | | :--- | :--- | | 文本样式 | y轴标签文本的字体样式、文字粗细、字号和颜色。 | | 轴标签展示 | y轴的轴标签在x轴和y轴方向的偏移值,y轴标签的角度样式,可选水平、斜角和垂直三种。 | | x轴偏移 | y轴标签在x轴方向上的偏移量。 | | y轴偏移 | y轴标签在y轴方向上的偏移量。 |
-
轴标题:柱图的x轴的轴标题样式,可单击图标控制x轴轴标题的显隐。 | 参数 | 说明 | | :--- | :--- | | 标题内容 | y轴轴标题的文本内容。 | | 偏移量 | y轴轴标题的偏移量值,单位为px。 | | 文本样式 | y轴轴标题文本的字体样式、文字粗细、字号和颜色。 |
-
轴线:柱图的x轴的轴线样式,可单击图标控制x轴的轴线显隐。颜色:x轴的轴线颜色。
-
刻度线:柱图的x轴刻度线的样式,可单击图标控制x轴刻度线的显隐。 | 参数 | 说明 | | :--- | :--- | | 颜色 | y轴刻度线的颜色。 | | 指标点长度 | y轴刻度线的长度。 | | 文字距辅助线距离 | y轴标签距辅助线的距离。 |
-
网格线:柱图的x轴网格线的样式,可单击图标控制x轴网格线的显隐。颜色:x轴网格线的颜色。
提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式。
| 参数 | 说明 |
|---|---|
| 触发类型 | 提示框被触发的目标类型,可选,包括数据项和坐标轴。 |
| 触发动作 | 提示框被触发的动作,可选,包括悬浮和点击。 |
| 消失延迟时间 | 当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。 |
-
背景框样式:提示框的背景框样式。 | 参数 | 说明 | | --- | --- | | 背景色 | 提示框的背景颜色 | | 内边距 | 提示框的内部边距,单位为px。 | | 边框颜色 | 提示框的边框颜色。 | | 边框粗细 | 提示框边框的粗细,单位为px。 |
-
文本样式:提示框中文本的样式。 | 参数 | 说明 | | --- | --- | | 颜色 | 提示框文本的颜色。 | | 字体 | 提示框文本的字体系列。 | | 字号 | 提示框文本的大小。 | | 字体粗细 | 提示框文本的字体粗细。 |
-
坐标轴指示器:当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。 | 参数 | 说明 | | --- | --- | | 类型 | 坐标轴指示器的类型,目前只支持直线指示器。 | | 指示线样式 | 指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。 |
数据系列:
- **拖动排序:**拖动可改变系列颜色的顺序。
- **系列颜色:**该系列下柱子的颜色。
- 值标签:该系列下值标签样式,可单击
 图标控制该系列下值标签样式显隐。
| 参数 | 说明 |
| :--- | :--- |
| 文本样式 | 值标签文本的字体样式、文字粗细、字号和颜色。 |
| 位置 | 值标签的位置,可选左侧、中间和右侧三种。 |
| 水平偏移量 | 值标签在x轴方向上的偏移量。 |
| 垂直偏移量 | 值标签在y轴方向上的偏移量。 |
图标控制该系列下值标签样式显隐。
| 参数 | 说明 |
| :--- | :--- |
| 文本样式 | 值标签文本的字体样式、文字粗细、字号和颜色。 |
| 位置 | 值标签的位置,可选左侧、中间和右侧三种。 |
| 水平偏移量 | 值标签在x轴方向上的偏移量。 |
| 垂直偏移量 | 值标签在y轴方向上的偏移量。 |
动画:柱状图的动画效果样式,单击  图标可开启或关闭动画效果。
图标可开启或关闭动画效果。
| 参数 | 说明 |
|---|---|
| 初始动画时长 | 组件第一次渲染时动画的时长,单位为ms。 |
| 缓动效果 | 动画的缓动效果,可选,系统提供多种常见的动画缓动效果供您选择。 |
| 更新动画时长 | 组件数据更新时的动画时长,单位为ms。 |
数据
上图中的示例JSON代码如下。
[
{
"x": "内蒙古",
"y": "375",
"s": "系列1"
},
{
"x": "内蒙古",
"y": "180",
"s": "系列2"
},
{
"x": "内蒙古",
"y": "100",
"s": "系列3"
},
{
"x": "浙江",
"y": "200",
"s": "系列1"
},
{
"x": "浙江",
"y": "100",
"s": "系列2"
},
{
"x": "浙江",
"y": "200",
"s": "系列3"
},
{
"x": "辽宁",
"y": "25",
"s": "系列1"
},
{
"x": "辽宁",
"y": "125",
"s": "系列2"
},
{
"x": "辽宁",
"y": "100",
"s": "系列3"
},
{
"x": "吉林",
"y": "190",
"s": "系列1"
},
{
"x": "吉林",
"y": "110",
"s": "系列2"
},
{
"x": "吉林",
"y": "170",
"s": "系列3"
},
{
"x": "黑龙江",
"y": "90",
"s": "系列1"
},
{
"x": "黑龙江",
"y": "60",
"s": "系列2"
},
{
"x": "黑龙江",
"y": "70",
"s": "系列3"
},
{
"x": "安徽",
"y": "240",
"s": "系列1"
},
{
"x": "安徽",
"y": "170",
"s": "系列2"
},
{
"x": "安徽",
"y": "280",
"s": "系列3"
}
]
- x: 柱图中每个柱子的类目,即x轴的值。
- y:柱图中每个柱子的值,即y轴的值。
- s:数据系列值。
表 1. 配置项说明
交��互
选中启用,开启组件交互功能。当单击垂直基本柱图的柱子时,会触发数据请求,抛出回调值,动态加载不同柱子的数据。默认抛出数据中的x、y和s值,具体配置请参见回调ID实现图表联动功能。
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
| 当点击数据项时 | 当单击轮播饼图的圆点时抛出的事件,同时抛出该圆点对应的数据项。 |
| 当点击图例时 | 当单击轮播饼图的图例时,会触发数据请求,抛出回调值,动态加载不同的数据。默认抛出数据中的s值,具体配置请参见回调ID实现图表联动功能。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播饼图配置了API数据源为[http://api.test](http://api.test),传到请求轮播饼图接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 高亮 | 高亮数据项对应的元素。参数示例如下:。{data: {x: '上海' //可列举多个高亮条件,类似filter。},options: {style: {fill: 'red'},selectMode: 'single',cancelHighlightFirst: true}} |
| 取消高亮 | 取消数据项对应元素的高亮。参数示例如下。{data: {x: '上海'},options: {mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。}} |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |