时间轴
时间轴是基础交互组件的一��种,支持自定义时间轴的节点标签样式、事件节点样式以及交互等,适用于在可视化应用中展示不同时间段的数据变化情况,比如使用时间轴组件实现数据轮播。本文介绍时间轴各配置项的含义。
配置
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
全局样式
| 参数 | 说明 |
|---|---|
| 字体 | 组件中所有文本的字体系列,默认为微软雅黑。 |
| 轮播 | 打开开关,事件会一直循环播放。关闭开关,事件只播放一次。 |
| 间隔时间 | 配置一个事件节点到另一个事件节点所需要的时间。 |
| 停留时间 | 配置在一个事件节点上停留的时间。 |
| 左右边距 | 配置开始事件节点和结束事件节点与组件边界之间的水平距离,建议距离不要超过图表宽度的一半。 |
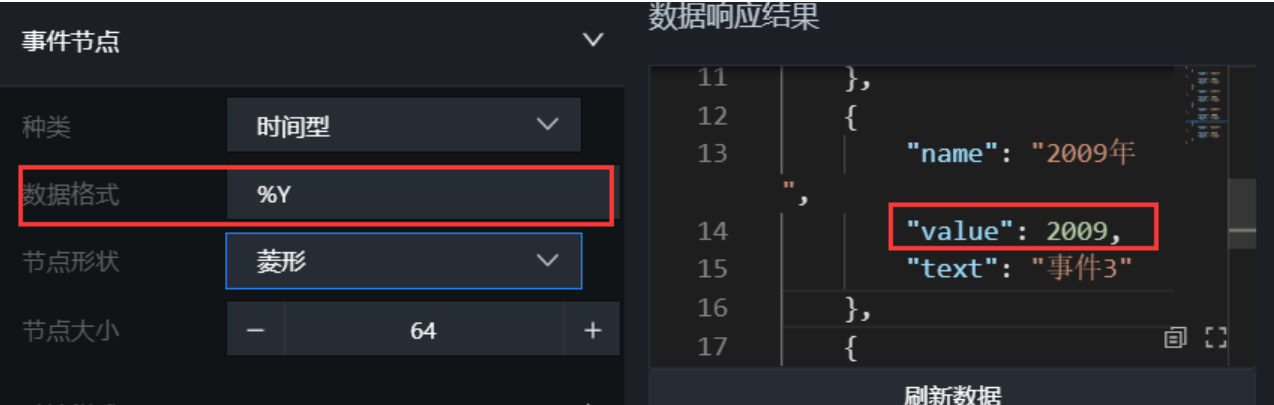
事件节点
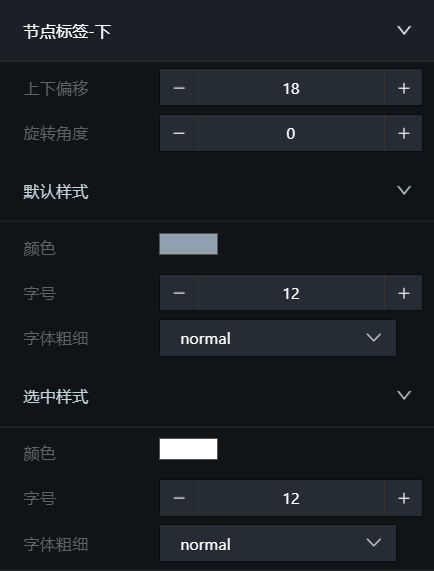
节点标签-下
| 参数 | 说明 |
|---|---|
| 上下偏移 | 轴线下侧标签距离水平中心轴的距离。  |
| 旋转角度 | 轴线下侧节点标签的旋转角度。 |
| 默认样式 | 节点标签的默认字体大小、颜色和字体粗细。 |
| 选中样式 | 参考上文的默认样式进行配置。 |
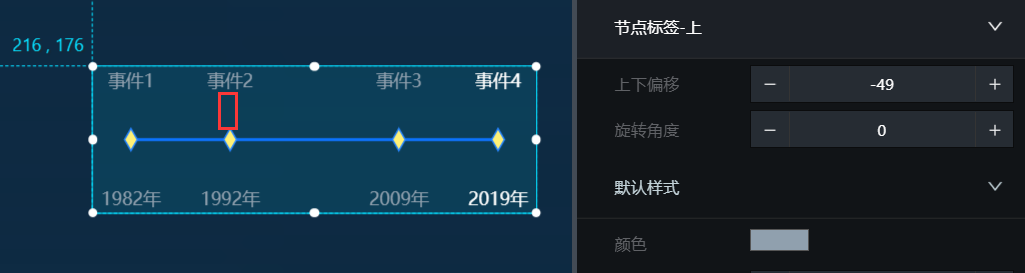
节点标签-上
| 参数 | 说明 |
|---|---|
| 上下偏移 | 轴线下侧标签距离水平中心轴的距离。  |
| 旋转角度 | 轴线下侧节点标签的旋转角度。 |
| 默认样式 | 节点标签的默认字体大小、颜色和字体粗细。 |
| 选中样式 | 参考上文的默认样式进行配置。 |
背景
| 参数 | 说明 |
|---|---|
| 粗细 | 中间轴线的粗细。 |
| 默认样式 | 中间轴线的默认颜色。 |
| 选中样式 | 中间轴线的选中颜色。 |
数据
上图中的示例数据如下:
[
{
"name": "1982年",
"value": 1982,
"text": "事件1"
},
{
"name": "1992年",
"value": 1992,
"text": "事件2"
},
{
"name": "2009年",
"value": 2009,
"text": "事件3"
},
{
"name": "2019年",
"value": 2019,
"text": "事件4"
}
]
表 1. 字段说明
| 字段 | 说明 |
|---|---|
| name | 轴线下侧标签的显示文本。 |
| text | (可选)轴线上侧标签的显示文本。 |
| value | 设置事件节点的值。如果为日期格式,需要与数据格式配置项保持一致。  |
| width | (可选)标签文本的宽度,单位为px,默认不配置。 |
| height | (可选)标签文本的高度,单位为px,默认不配置。  |
表 2. 配置项说明
交互
选中启用,开启组件交互功能。当时间轴发生变化时,会触发数据请求,抛出回调值,动态加载不同事件的数据。默认抛出数据中的value 值,具体配置请参见回调ID实现图表联动功能。
信息
说明 您可以使用时间轴组件实现数据轮播,使用方法如下。
- 在时间轴的数据面板配置轮播的参数,并在交互中配置该参数作为交互字段。
- 将时间轴组件移到可视化屏幕的范围外,或者把所有颜色都设置为透明,隐藏时间轴。
- 在轮播组件中,调用所配置的回调ID,实现数据轮播。
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
| 当前值变化时 | 当前值发生变化时抛出的事件,同时抛出该值对应的数据项。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如时间轴配置了API数据源为[http://api.test](http://api.test),传到请求时间轴接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上�文的数据系列。 |
| 移动到 | 表示移动到某一个节点,并抛出回调值。 |
| 停止轮播 | 停止时间轴轮播功能,并抛出回调值。 |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |