轮播饼图
轮播饼图是饼图的一种,与其他类别的饼图相比,轮播饼图支持以轮播的方式展示各类别的占比或数值,支持自定义展示百分比值或实际数值,能够更加形象智地在可视化应用中展示数据的占比或变化情况。本文介绍轮播饼图各配置项的含义。
配置
- 基础属性:
- 图表尺寸:包括组件的宽度和高度,单位为px。
- 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度。
- 透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
- 饼图属性:饼图的基本属性样式。
| 参数 | 说明 |
|---|---|
| 内半径 | 饼图的内半径,输入为占组件高度的百分比,取值范围为0~1。 |
| 外半径 | 饼图的外半径,输入为占组件高度的百分比,取值范围为0~1。 |
| 高亮偏移 | 各类别的扇形从饼图中向外突出移动的偏移量,单位 px |
| 轮播间隔 | 一个类别的饼图向外突出的动画完成,进行回缩并开始下一个类别的扇形向外突出动画的时间,单位为ms。 |
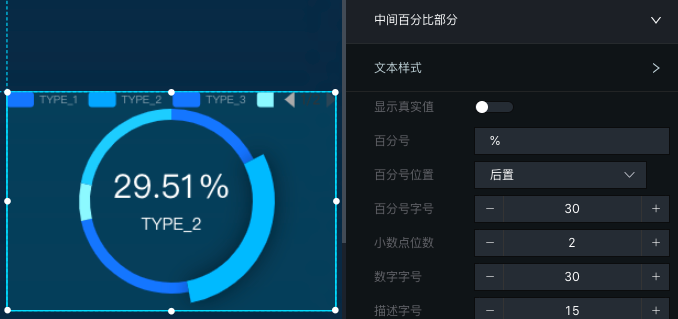
- 中间百分比部分:饼图中间百分比部分的样式。
| 参数 | 说明 |
|---|---|
| 文本样式 | 中间百分比部分的文本样式,包括文本字体、颜色和粗细。 |
| 显示真实值 | 打开开关,显示数据的真实数值;关闭开关,显示系统自动计算的数据所占的百分比值。 |
| 百分号 | 百分比数值的单位符号。 |
| 百分号字号 | 百分比数值的单位符号的文本大小。 |
| 小数点位数 | 数值所显示的小数点位数,百分比和真实数据都适用,取值范围为0~10。  |
| 数字字号 | 数字文本的大小。 |
| 描述字号 | 数字下的类别名文本的大小。  |
- 文本:图例的文本样式。
| 参数 | 说明 |
|---|---|
| 字体 | 图例文本的字体。 |
| 字号 | 图例文本的大小。 |
| 颜色 | 图例文本的颜色。 |
| 字体粗细 | 图例文本字体的粗细。 |
- 布局:图例的布局样式。
| 参数 | 说明 |
|---|---|
| 左右间距 | 相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。 |
| 上下间距 | 图例与组件上下边界的距离。 |
| 位置 | 图例相对于组件起始坐标的位置,可选顶部居中、顶部居左、顶部居右、底部居中、底部居左和底部居右。 |
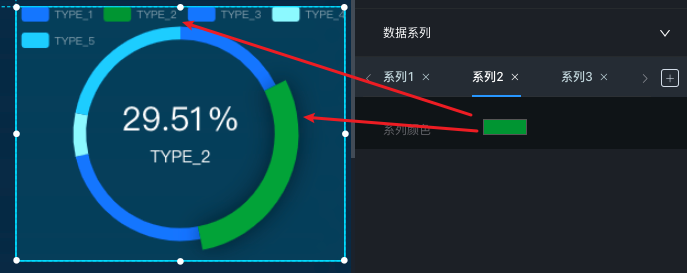
数据
上图中的示例JSON代码如下。
[
{
"name": "TYPE_1",
"value": 32
},
{
"name": "TYPE_2",
"value": 54
},
{
"name": "TYPE_3",
"value": 45
},
{
"name": "TYPE_4",
"value": 12
},
{
"name": "TYPE_5",
"value": 40
}
]
表 1. 字段说明
| 字段 | 说明 |
|---|---|
| name | 区分不同类别,与类别中的类别名对应。 |
| value | 类别值。 |
表 2. 配置项说明
交互
选中启用,开启组件交互功能。当单击轮播饼图的扇形时,会触发数据请求,抛出回调值,动态加载不同扇形的数据。默认抛出数据中的 **name **和 value 值,具体配置请参见回调ID实现图表联动功能。
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
| 当点击数据项时 | 当单击轮播饼图的圆点时抛出的事件,同时抛出该圆点对应的数据项。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播饼图配置了API数据源为[http://api.test](http://api.test),传到请求轮播饼图接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |