自定义背景块
自定义背景块是素材组件的一种,支持自定义背景块的颜色、边框、滤镜效果等,支持为可视化应用或可视化应用的某个模块添加自定义的背景块,能够使可视化应用展示更加美观。本文介绍自定义背景块各配置项的含义。
配置
基础属性
包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边�界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
全局样式
| 参数 | 说明 |
|---|---|
| 自定义样式 | 打开开关,您可以自定义背景框样式。关闭开关,您可以设置组件的背景色和圆角 |
| 背景色 | 更改组件的背景颜色,请参见颜色选择器说明进行修改。只有关闭了自定义样式时,此选项才显示 |
| 圆角 | 组件的圆角(包括左上角、左下角、右上角、右下角)大小。只有关闭了自定义样式时,此选项才显示 |
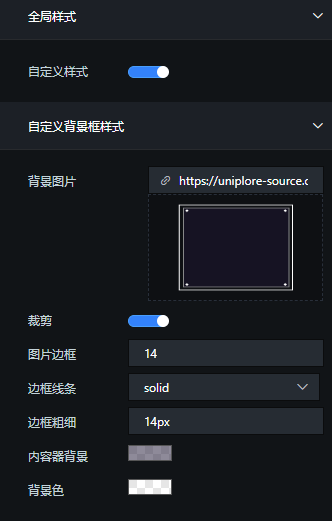
自定义背景框样式
只有开启了自定义样式时,此选项才显示
| 参数 | 说明 |
|---|---|
| 背景图片 | 组件边框所显示的图片。鼠标移至图标区域,单击删除当前图片,再次单击上传本地图片。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址 |
| 裁剪 | 打开开关,容器内边框所在的部分会被裁剪掉 |
| 图片边框 | 裁剪的边框的宽度,仅当开启了裁剪配置项才生效 |
| 边框线条 | 边框线条类型,可选:solid(实线)、dashed(虚线)、dotted(点线) |
| 边框粗细 | 组件的边框粗细,单位为px |
| 内容器背景色 | 组件内容器的背景颜色 |
| 背景色 | 组件边框的背景颜色 |
圆角
组件的圆角(包括左上角、左下角、右上角、右下角)大小。只有关闭了自定义样式时,此选项才显示
滤镜
组件边框的模糊程度,单位为px
背景过滤器 组件背景的模糊程度,单位为px。Chrome浏览器中需要开启Experimental Web Platform features后,此选项才能生效。执行以下步骤,开启Chrome浏览器的Experimental Web Platform features。
- 在Chrome浏览器中输入chrome://flags/#enable-experimental-web-platform-features。
- 单击第一个Experimental Web Platform features右侧的下拉列表,选择Enabled。
- 重启浏览器。
您也可以调整该组件的宽度并拉长作为线使用
数据
此组件不需要配置数据
交互
此组件没有交互配置
蓝图编辑器交互配置
事件
无
动作
动作 | 说明 |
|---|---|
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值 |
| 显示 | 显示组件,不需要参数 |
| 隐藏 | 隐藏组件,不需要参数 |
| 切换显隐状态 | 切换组件显示或者隐藏 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位�置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |