按值分发
组件介绍
组件图标

组件作用
按值分发组件用于实现诸如Java等流行的编程语言的Switch/Case语句
- 输入:前一步骤的输出数据
- 输出:条件分发的数据信息
页面介绍
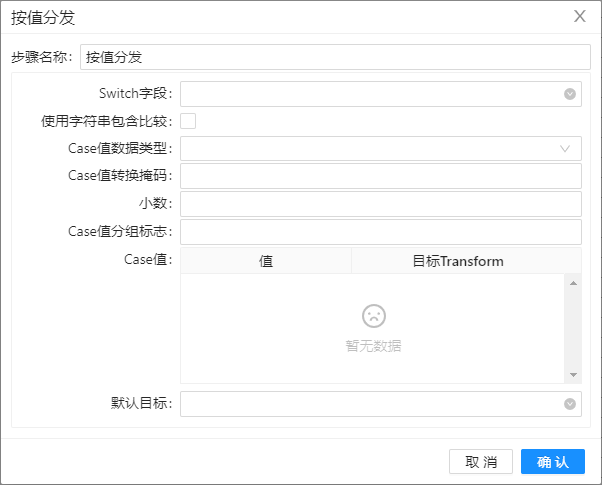
双击画布中的按值分发组件得到下图所示界面

参数选项
按值分发组件页面包含如下选项:
| 选项 | 说明 | 样例值 |
|---|---|---|
| 步骤名称 | 画布上指定按值分发步骤的唯一名称,可以自定义名称或保留默认名称。 | 按值分发 |
| Switch字段 | 需要做按值分发的字段 | |
| 使用字符串包含比较符 | 选中表示只要任一值包含比较值则匹配成功,不选中表示严格按比较值匹配每个值 | 不勾选 |
| Case值数据类型 | 即Case值的值类型 | 0 |
| Case值转换掩码 | 即Case值的格式 | |
| Case值小数点符号 | 即Case值的小数点符号 | |
| Case值分组标志 | 即Case值的分组标志 | |
| Case值映射 | Case值对应的输出步骤 | |
| 默认目标步骤 | 和任何一个Case值都不匹配的记录的输出步骤。 |
使用案例
本案例中使用自定义常量数据组件生成数据流,并通过按值分发组件,对订单数据表中的数据按快递方式进行分类输出。
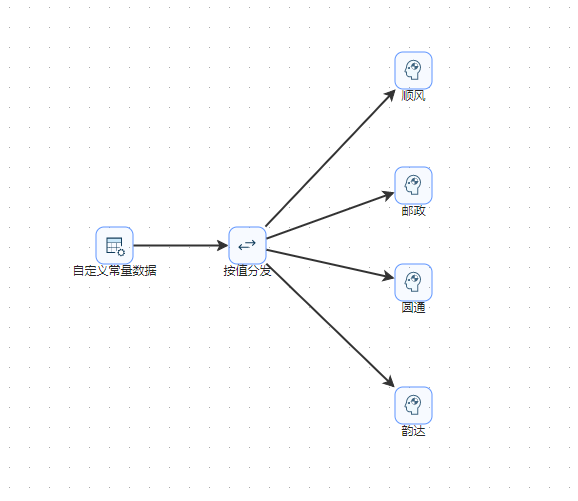
总体流程如下图所示:

输入输出结果对比预览:
无
案例数据
无
案例操作
步骤如下:
- 在画布中添加一个自定义常量数据组件,并对组件进行配置
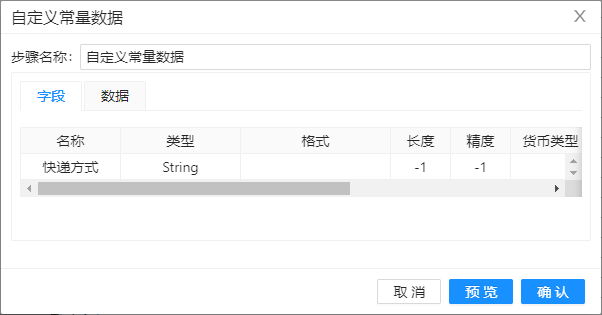
(1)在组件中新增一个字段,名称为快递方式,字段类型为String,字段其他属性采用默认设置

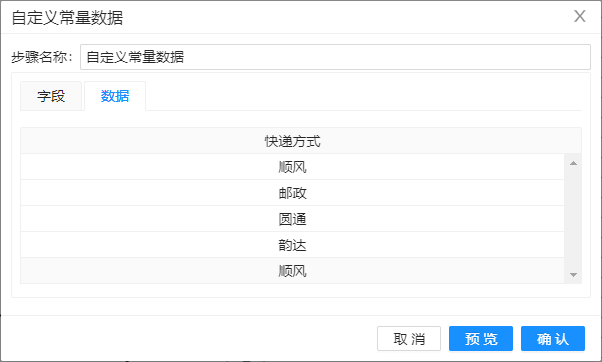
(2)在组件中新增数据,输入快递方式的不同值,如:顺风、邮政、圆通、韵达

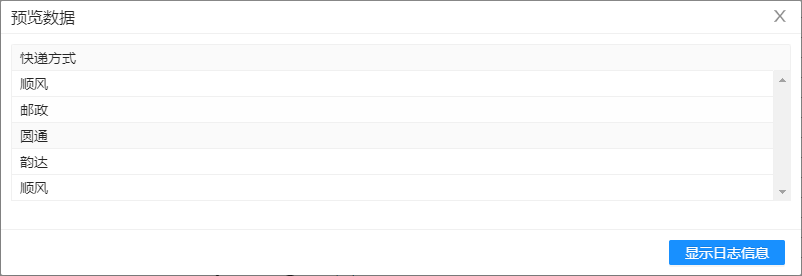
(3)点击“预览”,预览组件输出结果是否与预期相符

- 在画布中添加一个按值分发组件,四个 空操作(什么都不做) 组件,并依次对各个组件进行配置
(1)依次连接组件,连接顺序如下:自定义常量数据->按值分发->空操作(什么都不做)
(2)修改 空操作(什么都不做) 组件的名称为 顺风、邮政、圆通、韵达
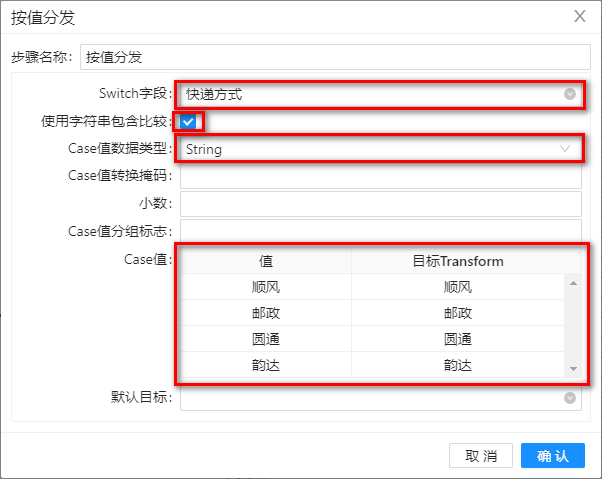
(3)对按值分发组件进行配置,选择需要分发的字段,是否包含比较,数据类型,分发的值与目标组件的对应关系

- 点击 空操作(什么都不做) 组件的预览按钮,预览各组件输出结果是否与预期相符
(1)预览顺风

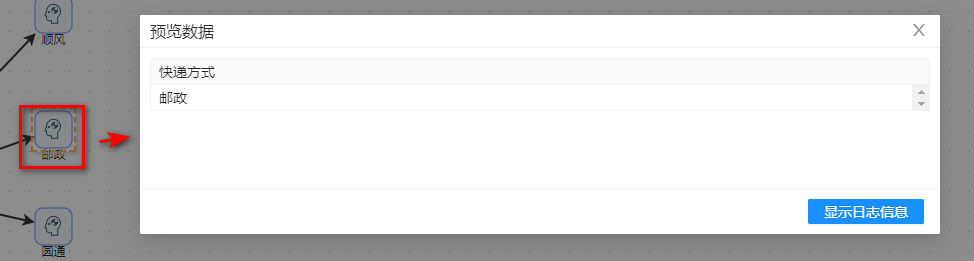
(2)预览邮政

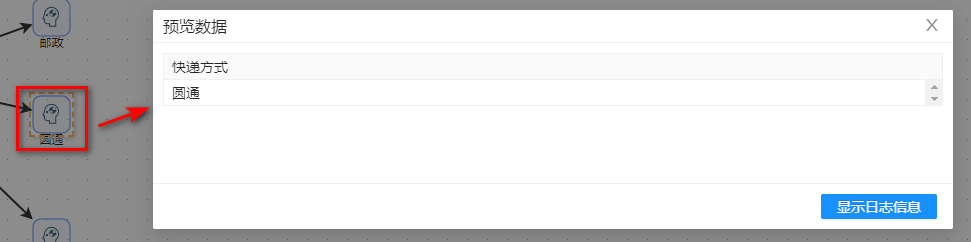
(3)预览圆通

(4)预览韵达

常见问题
无